Migrate (again) to Next.js 13 Pro Max
I've been using Gastby since 2019 and while it's great that I can write my blogs in NeoVim, commit and push to Github, and have Cloudflare Pages build and publish to CDN, but I was becoming frustrated with the slow building times and the overall maintenance requirements.
Old blog took 10 minutes to build:

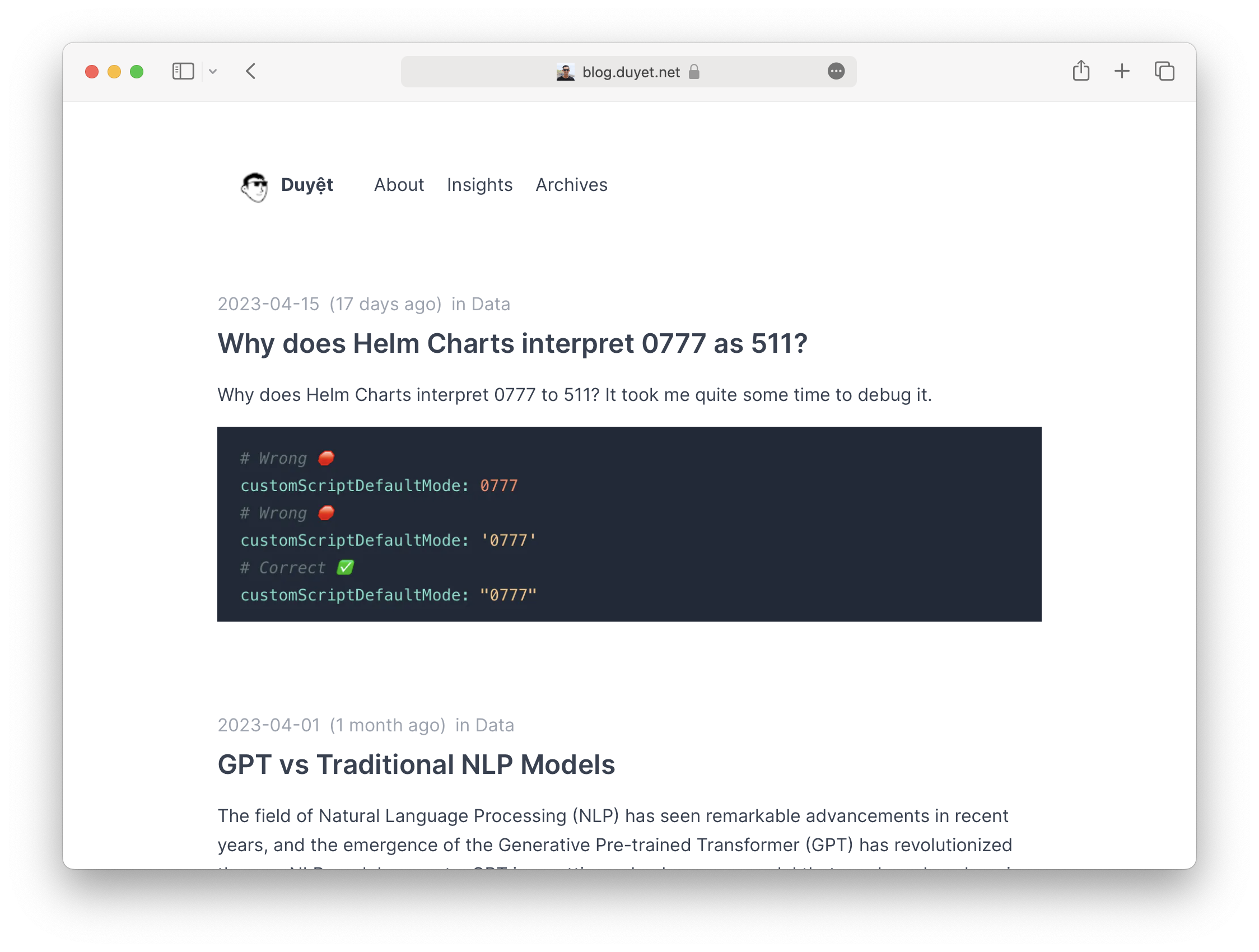
Last month I decided to spend my Sunday migrate my blog to Next.js and host it on Vercel. Next.js has become the standard for modern web development, and as someone who has worked with it before, I felt confident in my ability to use it effectively. You are now reading on the new Next.js blog:


Talk about Vercel instead of Cloudflare Pages or Github Pages, Vercel is a hosting platform that makes deployment a breeze, with seamless integration with Github. They are creator of Next.js so they have many opt-in optimization like Turbo Pack build Cache or Vercel Analytics.

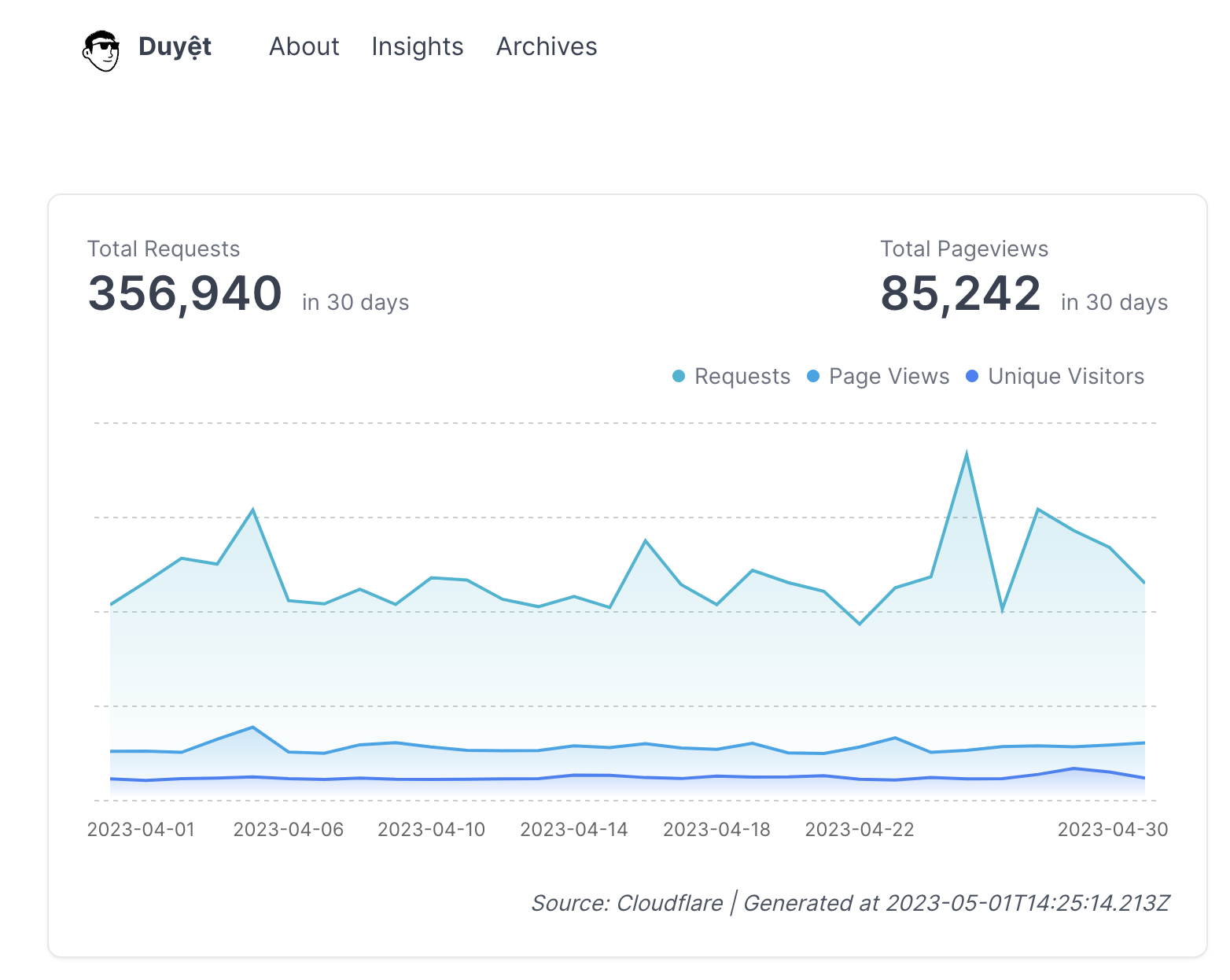
I was able to use rehype and a few plugins to parse my old markdown files and convert them to MDX format. My first priority was to make sure that all of the existing functionality of my blog remained intact and that the structure was maintained without losing any of the old URLs. After that, I can adding new features like comments, /insights or Server Components became much easier with Next.js and React.js. As a data engineer, I believe that it's important to showcase my work, such as data visualizations.

One of the biggest advantages of Next.js is its support for MDX, which enables me to customize any blog post by using React components instead of being limited to just markdown.
import { MyComponent } from 'my-components'
# My MDX Page with a Layout
This is a list in markdown:
- One
- Two
- Three
Checkout my React component:
<MyComponent/>
This functionality opens up a world of possibilities for me, allowing me to create more engaging and interactive content for my readers.
But there's another reason why I'm excited about - built with Rust-based technology. This includes the swc.rs compiler or Vercel's Turbo build.

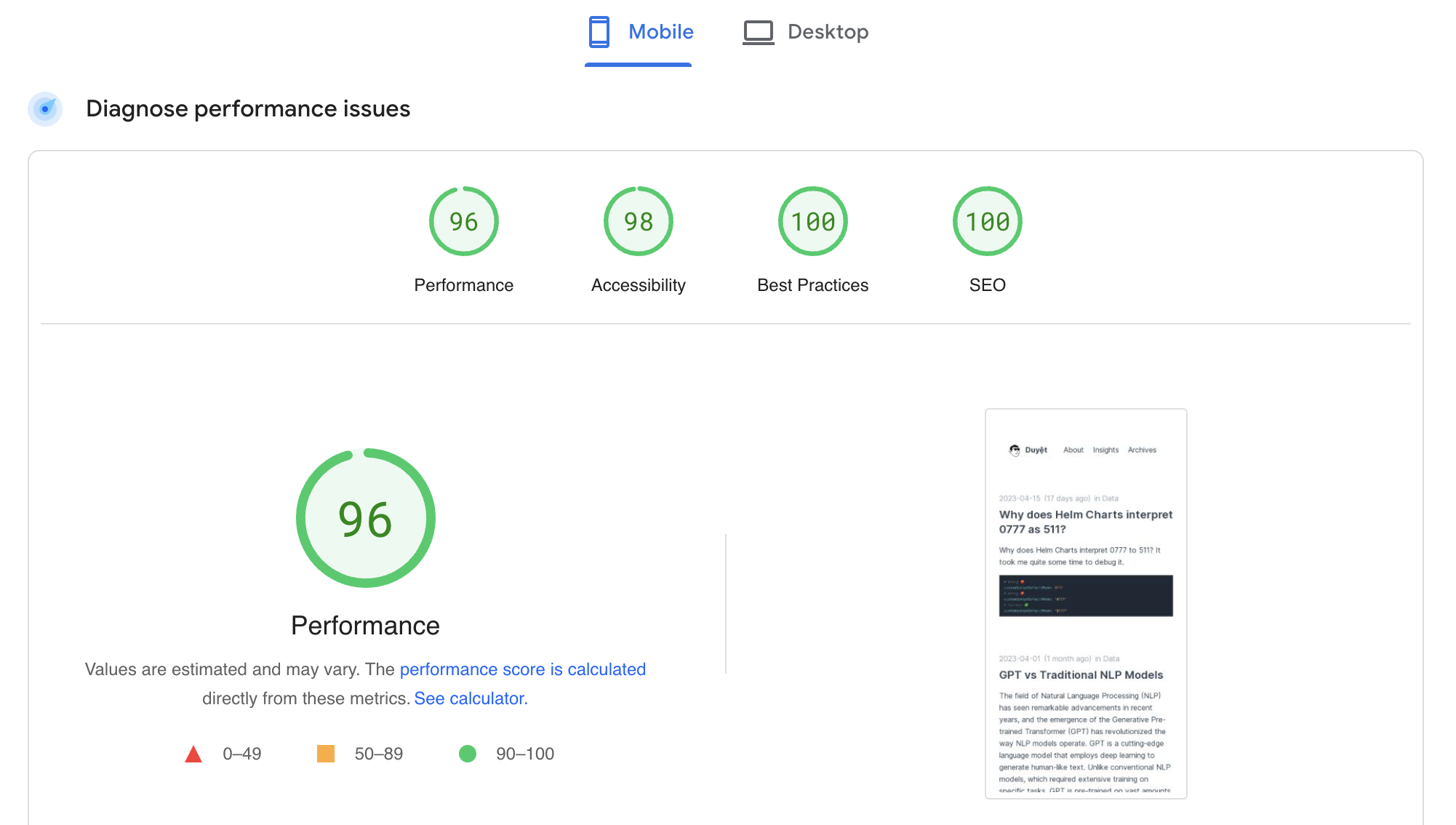
Last but not least, the Pagespeed Insights score still remains high, as you can see in this analysis: https://pagespeed.web.dev/analysis/https-blog-duyet-net/yosvr0e3d0?form_factor=mobile

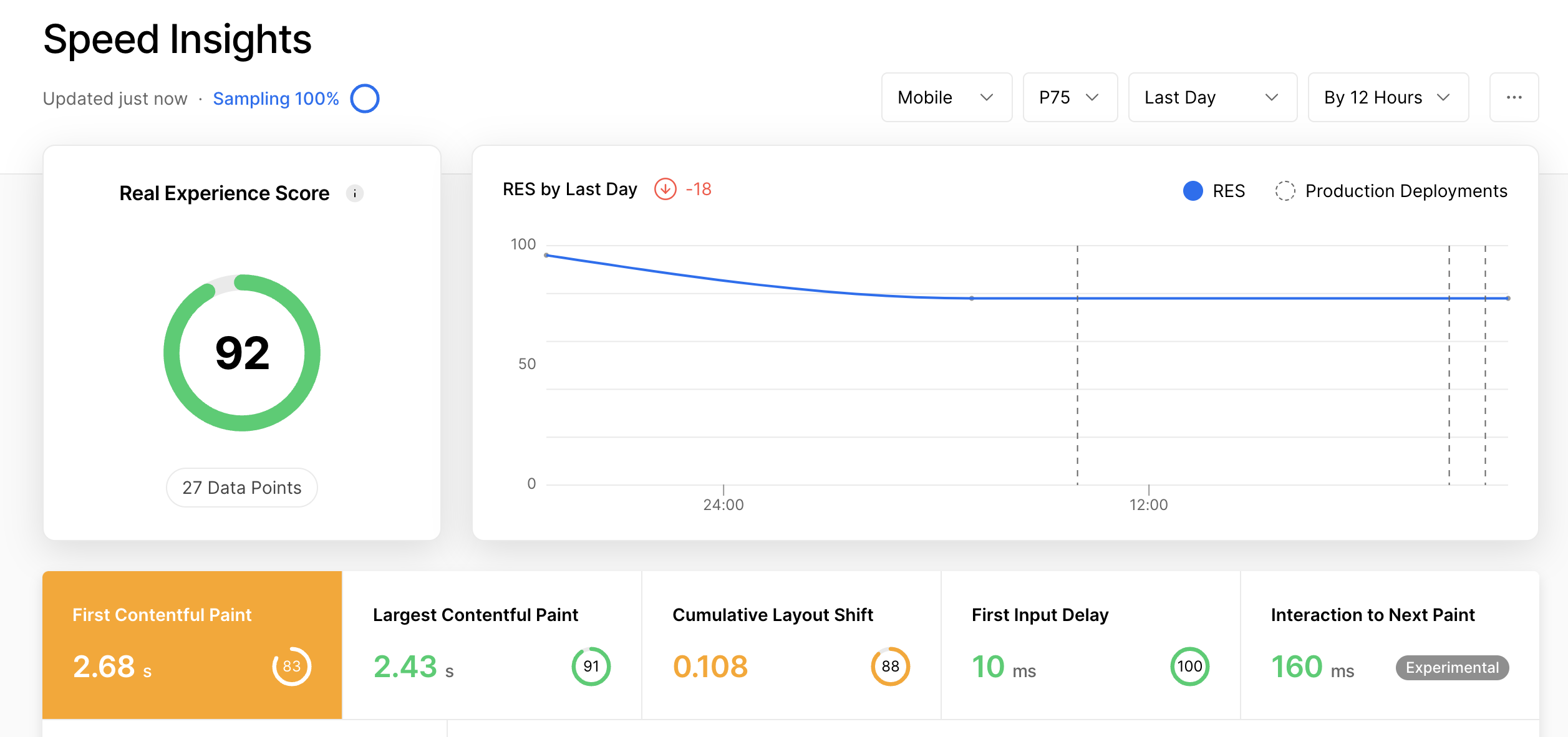
Vercel Speed Insights:

Please find the source code of my Next.js blog here: https://github.com/duyet/new-blog
Updates
-
2023-06-05: Migrate to
/approuter from/pages -
2023-06-08: Refactor
/approuter using some cool features- Nested Route and Nested Layout:
/app/[year]/[month]/[slug] - Router Groups:
/app/(static)/ - Parallel Routes:
/app/insights/@cloudflareand/app/insights/@wakatime - Server Action: React can now directly call server without building an
/pages/api/ - Generate Metadata
- sitemap.xml
- Nested Route and Nested Layout: