Botpress - Phần 1: Init Chatbot
Note: This post is over 8 years old. The information may be outdated.
Mình thấy Node.js là ngôn ngữ được sử dụng khá phổ biến để viết chatbot (Slack, Messenger, ...), nhiều Framework cho Chatbot được ra đời, trong đó mình tìm thấy Botpress cũng khá hay và dễ sử dụng, khả năng mở rộng cao.
Botpress được ví như Wordpress for Chatbot - được viết bằng Node, cài đặt đơn giản, quản lý trên giao diện web, cơ chế lập trình module - Botpress giúp rút ngắn thời gian Dev lên rất nhiều.
- Trang chủ: https://botpress.io
- Xem phần 2: Chatbot với Botpress - Phần 2: Coding
Cài đặt và init Bot
Sử dụng NPM để cài đặt botpress bằng lệnh:
$ sudo npm install -g botpress
Tạo thư mục bot
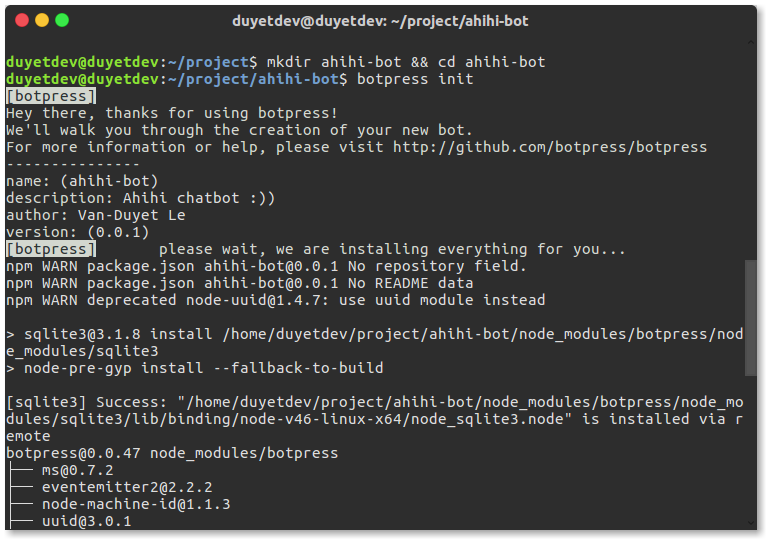
mkdir ahihi-bot && cd ahihi-bot
botpress init
Khởi động UI bằng lệnh $ botpress start
Ở đây chứa nhiều thông tin về con bot của mình, hiện tại bot chưa có gì cả. Có 2 cách để thêm chức năng:
- Cài đặt và cấu hình module.
- Code :)
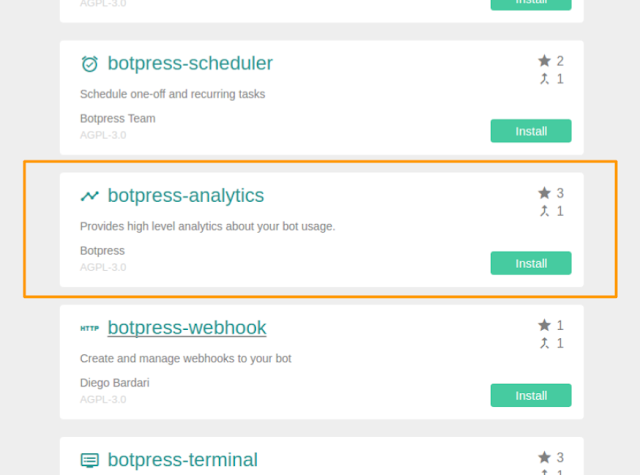
Bên dưới dashboard còn hiển thị 1 số module mà có thể "lắp" được vào bot. Bấm Install để cài đặt và cấu hình.
Kết nối với Messenger
Bây giờ mình muốn Ahihi Bot có thể chat và tương tác trên Messenger, mình tiến hành kết nối sử dụng module botpress-messenger.
Có 2 cách cài, 1 là dùng NPM chạy lệnh sau, sau đó khởi động lại UI:
npm install --save botpress-messenger
Mình sử dụng cách thứ 2 là chọn cài trực tiếp từ Dashboard UI. Tìm và chọn Install botpress-messenger.
 Sau khi cài đặt thành công, mục Messenger xuất hiện bên cột menu trái như thế này:
Sau khi cài đặt thành công, mục Messenger xuất hiện bên cột menu trái như thế này:
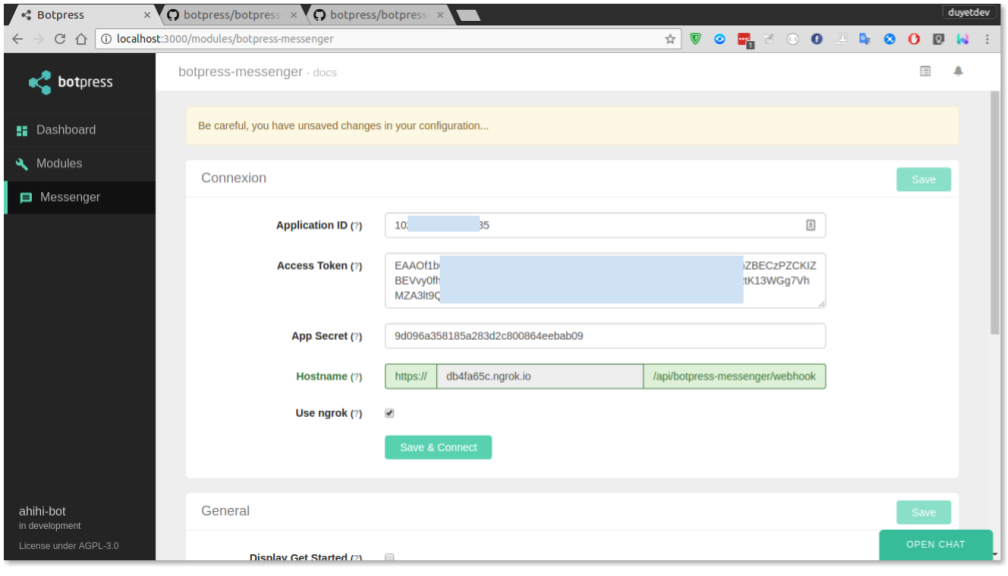
Sau đó chúng ta cần tạo Fanpage và cấu hình Messenger:
Fanpage bạn tự tìm cách tạo, khá dễ. Để tạo App cho Bot, truy cập vào Facebook Developer để tạo FB App mới: https://developers.facebook.com/
Copy App ID và App Secret. Tiếp tục vào mục Messenger (cột trái), chọn Page để lấy Access Token:
Code trên Local chúng ta sử dụng ngrok, tick vào mục Use ngrok.
Save & Connect
Bên dưới là một số mục tùy chọn:
- Display Get Started: hiển thị nút Get Started khi mới chat với bot lần đầu tiên. Mình sẽ tìm hiểu thêm ở ví dụ sau.
- Auto respond to GET_STARTED postback: Tự động trả lời khi người dùng bấm vào chữ Get Started ở trên.
- Auto response: Nội dung Auto response
- Greeting text: Nội dung chào.
- Persistent menu: Menu điều hướng trong Messenger. Có 2 dạng:
- Postback: một Postback sẽ gọi ra 1 hàm tương ứng.
- URL.
Sau khi thiết lập sơ sơ, lưu lại và vào messenger chat thử, mình sẽ giải thích các tùy chọn ở trên như sau:
Test bot
Kiểm tra Bot có hoạt động hay không, mở Messenger và chat thử "BOT_LICENSE"
Something like:
botpress-analytics
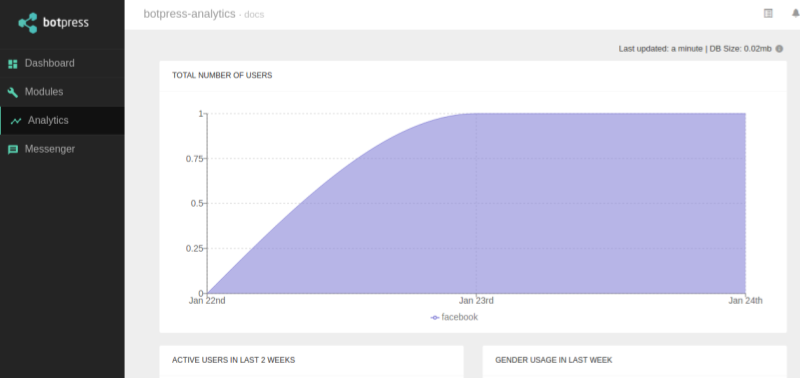
Ở trên là bạn đã có 1 con bot sơ sơ rồi, ở phần sau mình mới bắt đầu code, mình giới thiệu luôn 1 số module hay. Botpress Analytics thống kê Bot usage ngay trên Dashboard, với giao diện biểu đồ trực quan.
Giao diện Analytics dashboard
Tham khảo
- Github - https://github.com/botpress/botpress
- Botpress - Documentation: https://docs.botpress.io
- Botpress Messenger - Get started
Kết
Botpress khá là hay, giúp ta tạo được bot trong thời gian ngắn, tích hợp được nhiều chức năng và nhiều platform.
Ở bài tiếp theo mình sẽ focus vào Messenger Chatbot, lập trình để Bot có thể thông minh, phản hồi được tin nhắn từ người dùng, nhận và gửi hình ảnh, hiển thị Response dạng Menu chọn, Profile Lookup, ...
Chúc bạn thành công, mọi thắc mắc vui lòng comment tại bên dưới.
Xem tiếp phần 2: Chatbot với Botpress - Phần 2: Coding